Squarespace Footer Template
Squarespace Footer Template - There are two ways to change the footer in squarespace. The first way is to use thefooter code injection box in the design tab. The footer is the bottom section of your site, below. To add a footer to your squarespace site, you can use the footer block or edit the code of your template. Learn about your site’s footer, the section of content at the bottom of your site. Learn how to make your website's footer work for you to keep your visitors engaged and taking action on your website.
The first way is to use thefooter code injection box in the design tab. The footer is the bottom section of your site, below. To add a footer to your squarespace site, you can use the footer block or edit the code of your template. Learn about your site’s footer, the section of content at the bottom of your site. There are two ways to change the footer in squarespace. Learn how to make your website's footer work for you to keep your visitors engaged and taking action on your website.
Learn about your site’s footer, the section of content at the bottom of your site. There are two ways to change the footer in squarespace. To add a footer to your squarespace site, you can use the footer block or edit the code of your template. The first way is to use thefooter code injection box in the design tab. The footer is the bottom section of your site, below. Learn how to make your website's footer work for you to keep your visitors engaged and taking action on your website.
5 Ways to Style the Squarespace Footer Squarespace website design
Learn how to make your website's footer work for you to keep your visitors engaged and taking action on your website. The first way is to use thefooter code injection box in the design tab. There are two ways to change the footer in squarespace. To add a footer to your squarespace site, you can use the footer block or.
Squarespace Footer Template
To add a footer to your squarespace site, you can use the footer block or edit the code of your template. Learn how to make your website's footer work for you to keep your visitors engaged and taking action on your website. The footer is the bottom section of your site, below. The first way is to use thefooter code.
Squarespace Footer Template
The first way is to use thefooter code injection box in the design tab. Learn about your site’s footer, the section of content at the bottom of your site. There are two ways to change the footer in squarespace. Learn how to make your website's footer work for you to keep your visitors engaged and taking action on your website..
Squarespace Footer Template prntbl.concejomunicipaldechinu.gov.co
Learn about your site’s footer, the section of content at the bottom of your site. The footer is the bottom section of your site, below. There are two ways to change the footer in squarespace. To add a footer to your squarespace site, you can use the footer block or edit the code of your template. Learn how to make.
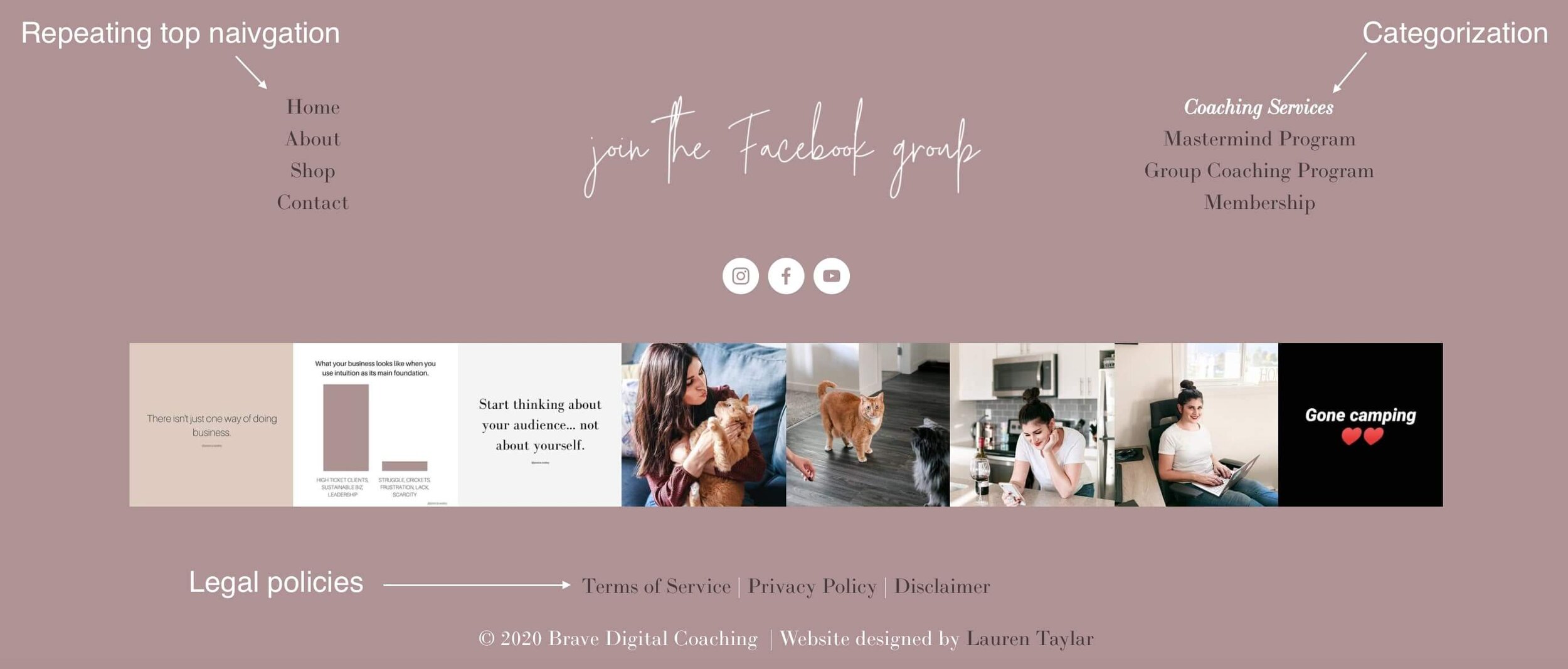
How to customize your Squarespace footer and what to include in the
The first way is to use thefooter code injection box in the design tab. Learn about your site’s footer, the section of content at the bottom of your site. To add a footer to your squarespace site, you can use the footer block or edit the code of your template. There are two ways to change the footer in squarespace..
How to create a fixed footer in Squarespace // Squarespace CSS Tutorial
The first way is to use thefooter code injection box in the design tab. Learn about your site’s footer, the section of content at the bottom of your site. There are two ways to change the footer in squarespace. The footer is the bottom section of your site, below. To add a footer to your squarespace site, you can use.
Squarespace Footer Template
Learn how to make your website's footer work for you to keep your visitors engaged and taking action on your website. The first way is to use thefooter code injection box in the design tab. There are two ways to change the footer in squarespace. The footer is the bottom section of your site, below. Learn about your site’s footer,.
Squarespace Footer Template
The first way is to use thefooter code injection box in the design tab. To add a footer to your squarespace site, you can use the footer block or edit the code of your template. Learn how to make your website's footer work for you to keep your visitors engaged and taking action on your website. The footer is the.
CSS Tutorial Customizing Footer Sections on Squarespace
The footer is the bottom section of your site, below. Learn how to make your website's footer work for you to keep your visitors engaged and taking action on your website. The first way is to use thefooter code injection box in the design tab. To add a footer to your squarespace site, you can use the footer block or.
How to Build and Adjust Headers and Footers on Squarespace — Launch
The footer is the bottom section of your site, below. The first way is to use thefooter code injection box in the design tab. There are two ways to change the footer in squarespace. Learn about your site’s footer, the section of content at the bottom of your site. To add a footer to your squarespace site, you can use.
Learn How To Make Your Website's Footer Work For You To Keep Your Visitors Engaged And Taking Action On Your Website.
To add a footer to your squarespace site, you can use the footer block or edit the code of your template. There are two ways to change the footer in squarespace. Learn about your site’s footer, the section of content at the bottom of your site. The footer is the bottom section of your site, below.