Material Ui Form Control
Material Ui Form Control - Learn about the props, css, and other apis of this exported module. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Relying on the context provides high flexibility. Api reference docs for the react formcontrol component. Provides context such as filled/focused/error/required for form inputs.
Learn about the props, css, and other apis of this exported module. Relying on the context provides high flexibility. Api reference docs for the react formcontrol component. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Provides context such as filled/focused/error/required for form inputs.
Provides context such as filled/focused/error/required for form inputs. Learn about the props, css, and other apis of this exported module. Api reference docs for the react formcontrol component. Relying on the context provides high flexibility. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol.
Form Validation In React Material Ui Mobile Legends
Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Learn about the props, css, and other apis of this exported module. Provides context such as filled/focused/error/required for form inputs. Relying on the context provides high flexibility. Api reference docs for the react formcontrol component.
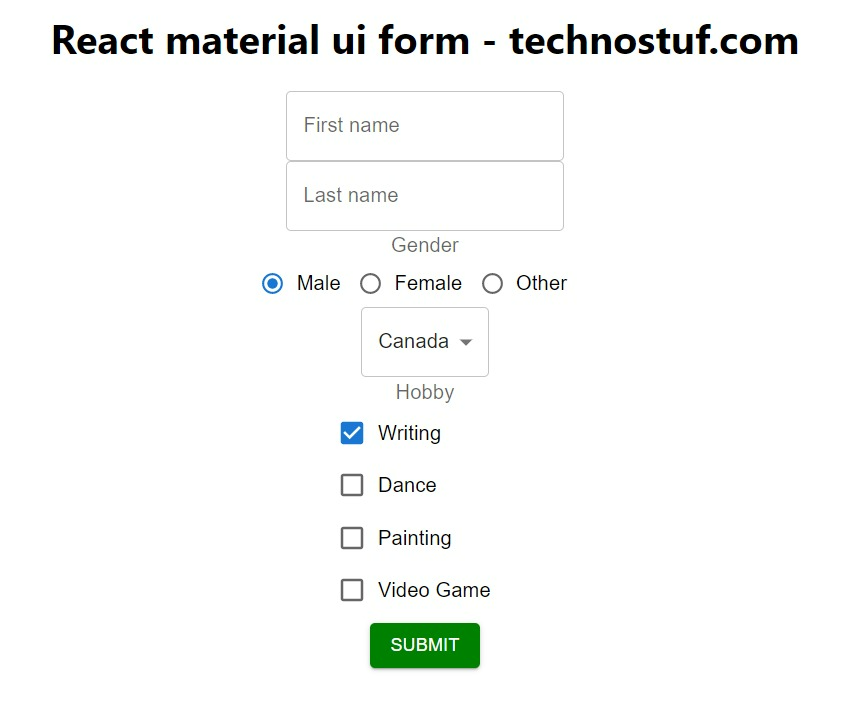
How to create Form with Material UI? Let's React
Provides context such as filled/focused/error/required for form inputs. Api reference docs for the react formcontrol component. Learn about the props, css, and other apis of this exported module. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Relying on the context provides high flexibility.
How to Design a Perfect React Material UI Form
Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Relying on the context provides high flexibility. Provides context such as filled/focused/error/required for form inputs. Api reference docs for the react formcontrol component. Learn about the props, css, and other apis of this exported module.
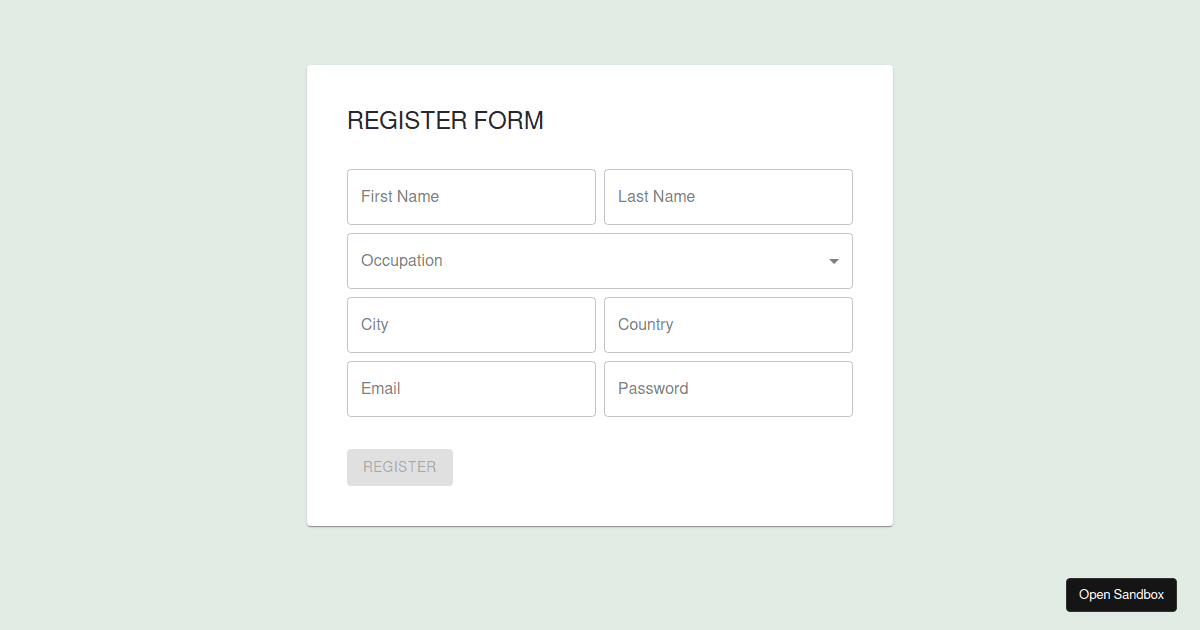
Material UI form modal (Tony) Codesandbox
Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Api reference docs for the react formcontrol component. Learn about the props, css, and other apis of this exported module. Provides context such as filled/focused/error/required for form inputs. Relying on the context provides high flexibility.
materialuiformcontrols Codesandbox
Api reference docs for the react formcontrol component. Provides context such as filled/focused/error/required for form inputs. Relying on the context provides high flexibility. Learn about the props, css, and other apis of this exported module. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol.
Meet MaterialUI — your new favorite user interface library
Learn about the props, css, and other apis of this exported module. Relying on the context provides high flexibility. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Provides context such as filled/focused/error/required for form inputs. Api reference docs for the react formcontrol component.
Material UI Form Codesandbox
Relying on the context provides high flexibility. Api reference docs for the react formcontrol component. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Learn about the props, css, and other apis of this exported module. Provides context such as filled/focused/error/required for form inputs.
React Material UI Form example
Learn about the props, css, and other apis of this exported module. Api reference docs for the react formcontrol component. Relying on the context provides high flexibility. Provides context such as filled/focused/error/required for form inputs. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol.
≡ Effective forms using the Material UI and React Hook Form utilities
Relying on the context provides high flexibility. Api reference docs for the react formcontrol component. Provides context such as filled/focused/error/required for form inputs. Learn about the props, css, and other apis of this exported module. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol.
React Material Ui Form Validator
Learn about the props, css, and other apis of this exported module. Api reference docs for the react formcontrol component. Provides context such as filled/focused/error/required for form inputs. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Relying on the context provides high flexibility.
Api Reference Docs For The React Formcontrol Component.
Relying on the context provides high flexibility. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Learn about the props, css, and other apis of this exported module. Provides context such as filled/focused/error/required for form inputs.