Kendo Grid Column Template
Kendo Grid Column Template - Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Try the approach @samuel linked to, which is.
Try the approach @samuel linked to, which is. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that.
Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Try the approach @samuel linked to, which is. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value.
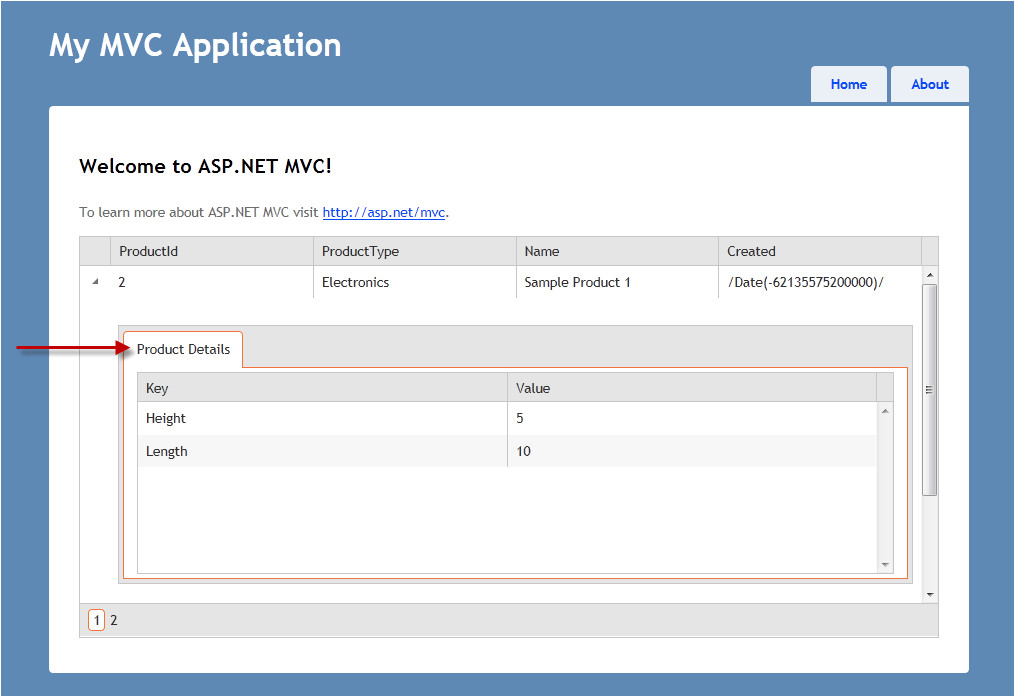
Kendo Grid Column Template Mvc Tech Serene Gavidi Srinivas Telerik S
Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Try the approach @samuel linked to, which is. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions..
Kendo Ui Template
Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Learn how to configure the columns of the grid component in angular using explicit.
Kendo Grid Column Template Mvc williamsonga.us
Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. The telerik and kendo ui grid.
Kendo Grid Column Template Mvc williamsonga.us
Try the approach @samuel linked to, which is. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. The telerik and kendo ui grid template columns utilities are css utility.
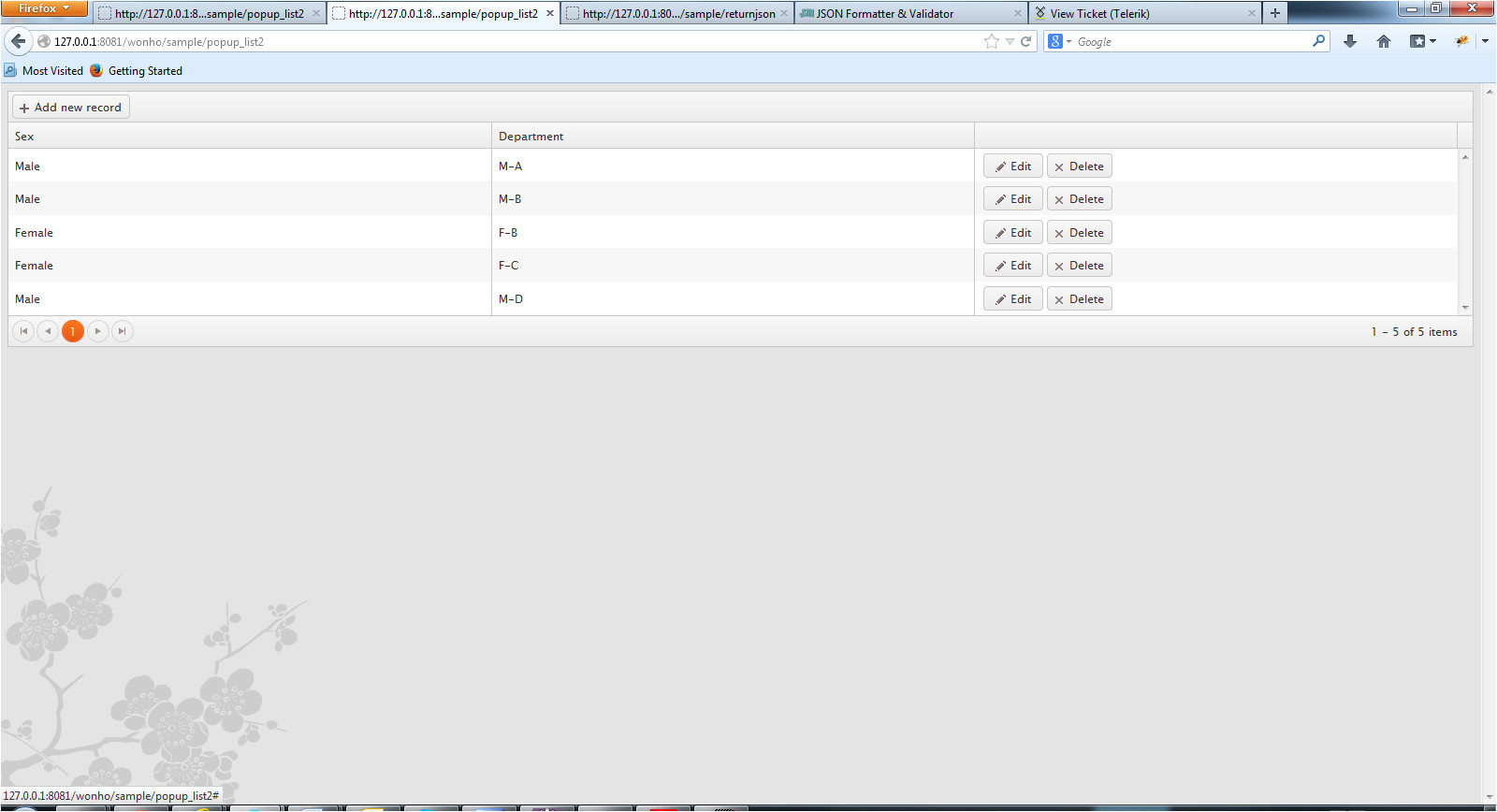
Kendo Grid Column Template Mvc Kendo Grid Popup Editor Template Mvc
Try the approach @samuel linked to, which is. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Learn how to customize the header, footer, and cells.
Kendo Mvc Grid Column Template williamsonga.us
The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Try the approach @samuel linked to, which is. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Learn.
Kendo Grid Column Template
The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Get started with the telerik ui grid component for asp.net mvc.
Kendo UI Grid Groupable columns With CheckboxDemo BeingCoders
The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Try the approach @samuel linked to, which is. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Learn how to customize the way the column displays its value in the.
Kendo Grid Column Template prntbl.concejomunicipaldechinu.gov.co
Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control.
Kendo Ui Template
Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Learn how to customize the header, footer, and cells of the.
Learn How To Customize The Way The Column Displays Its Value In The Kendo Ui Grid Using Templates As Strings, Functions, Or Html.
Try the approach @samuel linked to, which is. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions.
The Telerik And Kendo Ui Grid Template Columns Utilities Are Css Utility Classes That Enable You To Control The Number.
Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value.