How To Style A Form Css
How To Style A Form Css - Resize the browser window to see the effect (the labels and inputs will stack on top of each other. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, you will learn about various ways of styling. In this tutorial, we will look at how to style a form using css. A form is an interactive html element that collects user inputs on a webpage. Css provides many ways to set the style. Learn how to create a responsive form with css. There are many css properties available which can be used to create and style html.
There are many css properties available which can be used to create and style html. In this tutorial, we will look at how to style a form using css. Css provides many ways to set the style. Learn how to create a responsive form with css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. We will learn how to style the form elements like input, textarea, select, radio,. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, you will learn about various ways of styling.
Resize the browser window to see the effect (the labels and inputs will stack on top of each other. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, you will learn about various ways of styling. There are many css properties available which can be used to create and style html. Css provides many ways to set the style. Learn how to create a responsive form with css. In this tutorial, we will look at how to style a form using css. A form is an interactive html element that collects user inputs on a webpage.
Form Styling with HTML/CSS3 FormGet
There are many css properties available which can be used to create and style html. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. In this tutorial, you will learn about various ways of styling. Css provides many ways to set the style. Learn how to create a responsive form.
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
There are many css properties available which can be used to create and style html. In this tutorial, you will learn about various ways of styling. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Css provides many ways to set the style. We will learn how to style the.
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
There are many css properties available which can be used to create and style html. In this tutorial, we will look at how to style a form using css. Css provides many ways to set the style. In this tutorial, you will learn about various ways of styling. A form is an interactive html element that collects user inputs on.
33 Most Beautiful CSS Forms Designed By Top Designers In 2020
Css provides many ways to set the style. In this tutorial, you will learn about various ways of styling. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. There are many css properties available which can be used to create and style html. Learn how to create a responsive form.
How To Style Common Form Elements with CSS DigitalOcean
Learn how to create a responsive form with css. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, we will look at how to style a form using css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. We will learn how.
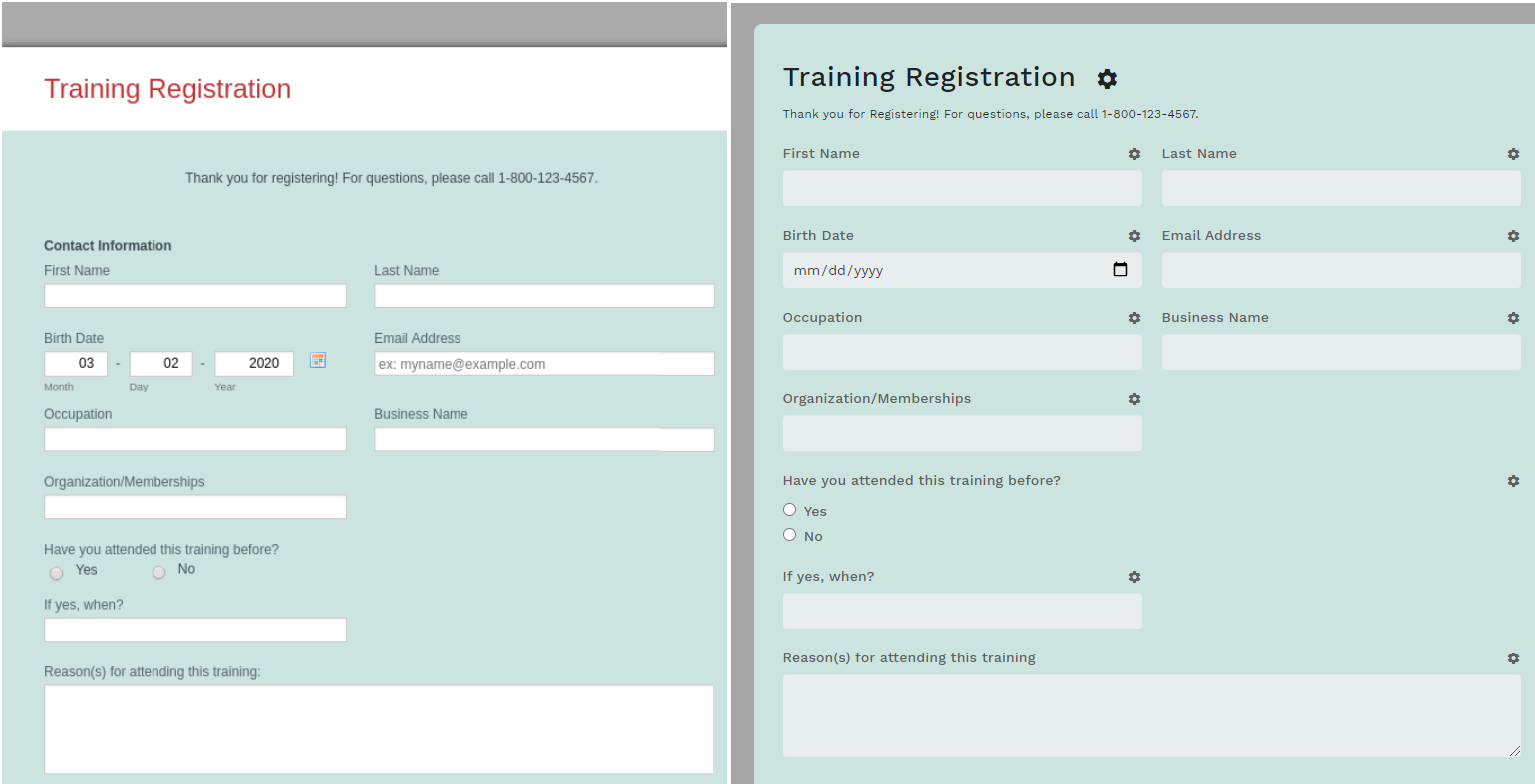
How to modify styles using css in a Google Form
Learn how to create a responsive form with css. There are many css properties available which can be used to create and style html. We will learn how to style the form elements like input, textarea, select, radio,. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Css provides many.
Form Css Template 52+ Koleksi Gambar
A form is an interactive html element that collects user inputs on a webpage. We will learn how to style the form elements like input, textarea, select, radio,. Learn how to create a responsive form with css. There are many css properties available which can be used to create and style html. Css provides many ways to set the style.
Great HTML and CSS Forms You Can Use (49 Templates)
A form is an interactive html element that collects user inputs on a webpage. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Learn how to create a responsive form with css. In this tutorial, you will learn about various ways of styling. We will learn how to style the.
Form Styling with HTML/CSS3 FormGet
Learn how to create a responsive form with css. There are many css properties available which can be used to create and style html. Css provides many ways to set the style. In this tutorial, we will look at how to style a form using css. A form is an interactive html element that collects user inputs on a webpage.
36 Most Beautiful CSS Forms Designed By Top Designers In 2021
Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Css provides many ways to set the style. A form is an interactive html element that collects user inputs on a webpage. There are many css properties available which can be used to create and style html. We will learn how.
Css Provides Many Ways To Set The Style.
A form is an interactive html element that collects user inputs on a webpage. In this tutorial, you will learn about various ways of styling. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Learn how to create a responsive form with css.
We Will Learn How To Style The Form Elements Like Input, Textarea, Select, Radio,.
In this tutorial, we will look at how to style a form using css. There are many css properties available which can be used to create and style html.